
A contact form on a website is an interactive form that allows visitors to communicate with the site’s owner or administrators directly from the website. It typically collects basic information such as the visitor’s name, email address, and their message or inquiry. Contact forms are a crucial element of web design and user experience, providing a straightforward and secure way for users to get in touch with the site’s operators without exposing email addresses to potential spam.
Why a Website Owner Needs a Contact Form
- Spam Reduction: By using a form instead of listing an email address, websites can reduce the amount of spam they receive. Forms can include CAPTCHAs or other verification methods to ensure that messages are sent by humans, not bots.
- Organized Communication: Contact forms help in categorizing inquiries by their nature (support, sales, feedback, etc.), making it easier for businesses to manage and respond to messages efficiently.
- Improved User Experience: Users can contact the website owner without leaving the site to open their email provider, offering a seamless experience. This convenience can improve overall satisfaction and engagement.
- Data Collection and Analysis: Contact forms can be designed to collect specific information that is valuable for understanding customer needs, market research, or improving products/services.
- Professionalism and Credibility: Having a dedicated contact form can make a website appear more professional and trustworthy to visitors, potentially increasing conversion rates.
Examples and Benefits
- E-commerce Website: An e-commerce site can use a contact form for customer service inquiries, product questions, and returns processing. This streamlines support and can lead to higher customer satisfaction and loyalty.
- Service Provider (e.g., a Marketing Agency): A contact form can be used to gather leads, allowing potential clients to easily request quotes or more information about services offered. This can result in more business opportunities.
- Blogs and Personal Websites: Bloggers can use contact forms to receive feedback, collaborate with others, or get content suggestions from readers, fostering a community and engagement around the content.
- Educational Institutions: Schools and universities can use contact forms for admissions inquiries, allowing prospective students to ask questions easily, thereby enhancing the institution’s accessibility and appeal.
- Non-profit Organizations: For non-profits, contact forms can facilitate volunteer sign-ups, donations, and general inquiries, making it easier to engage with the community and supporters.
In summary, a contact form is essential for any website aiming to provide excellent customer service, gather valuable leads, and offer a user-friendly experience. It acts as a bridge between the website owners and their audience, enabling efficient, organized, and secure communication.
Self Hosted Vs Hosted Contact Forms For Website
Comparing self-hosted contact forms with SaaS (Software as a Service) based solutions involves evaluating various factors such as control, cost, maintenance, and security. Each has its advantages and disadvantages, depending on the specific needs and resources of the website owner. Here’s a detailed comparison, highlighting the pros and cons of each.
Self-Hosted Contact Form
Pros:
- Full Control: You have complete control over the contact form’s design, functionality, and data, allowing for customization to fit your exact needs.
- Data Privacy: With self-hosting, sensitive information stays on your server, offering better privacy control.
- No Recurring Fees: Apart from hosting costs, there are no additional fees for using your contact form.
- Customization: You can tailor every aspect of the form to match your site’s design and user experience requirements.
- Integration: Easier to integrate with internal systems since you manage the backend.
- No Third-Party Dependencies: Reduces reliance on external services, minimizing the risk of service disruptions.
- Performance Control: You can optimize the form’s performance based on your server’s capabilities.
- Offline Functionality: Can operate during internet downtimes if the website is accessed internally.
- Data Export and Manipulation: Direct access to data allows for custom reporting and analysis.
- Long-Term Cost Efficiency: Potentially more cost-effective for sites with high volume or specific needs that SaaS can’t meet economically.
Cons:
- Setup and Maintenance: Requires technical knowledge to set up, secure, and maintain.
- Security Risks: You are responsible for securing the form against spam and data breaches.
- Software Updates: Need to manually update software or scripts to keep the form functioning and secure.
- Potentially Higher Initial Costs: Depending on the complexity, initial development costs can be high.
- Resource Intensive: May require significant server resources, especially for high traffic sites.
- Backup Responsibility: You must manage backups to prevent data loss.
- Limited Scalability: Scaling up may require significant infrastructure adjustments.
- Compliance Management: You’re responsible for ensuring the form complies with legal regulations (GDPR, CCPA).
- Technical Support: Lack of dedicated support means solving issues can take longer.
- Integration Complexity: Integrating with third-party services may require custom development.
SaaS-Based Solution
Pros:
- Ease of Use: Typically user-friendly, requiring little to no technical knowledge to implement.
- Quick Setup: Contact forms can be deployed rapidly, often with just a few clicks.
- Automatic Updates: The provider manages software updates, ensuring the form is always using the latest version.
- Enhanced Security: Providers invest in securing their platforms against spam and hacking attempts.
- Scalability: Easily scales to accommodate growing traffic without requiring infrastructure changes.
- Compliance: SaaS providers often ensure their forms comply with legal standards like GDPR.
- Reliability: Backed by robust infrastructure for high availability and performance.
- Support: Access to customer support can help quickly resolve any issues.
- Integrated Features: Comes with built-in features like spam filtering, analytics, and integrations with other platforms.
- Cost Predictability: Subscription models offer predictable monthly or annual costs.
Cons:
- Recurring Costs: Ongoing subscription fees can add up, especially for high-traffic sites.
- Limited Customization: While flexible, there may be constraints on how much the form can be customized.
- Data Control: Data is stored on third-party servers, which may raise privacy concerns.
- Dependency on Provider: Reliant on the provider’s stability and longevity; service disruptions could affect your form’s availability.
- Integration Limitations: May not integrate seamlessly with all website platforms or internal systems.
- Performance Dependency: Form performance is tied to the provider’s infrastructure.
- Limited Data Access: Accessing or exporting data can be more restrictive than self-hosted options.
- Generic Design: Forms may not perfectly match your site’s unique design without advanced customization options.
- Potential for Service Termination: If the provider discontinues the service, you’ll need to find an alternative.
- Bandwidth/Usage Limits: Some plans may have limits on the number of submissions or data storage, requiring upgrades for high usage.
Choosing between a self-hosted contact form and a SaaS-based solution depends on specific needs like budget, technical expertise, customization requirements, and data privacy considerations. Each option offers distinct advantages and challenges, making it important to evaluate which aligns best with your website’s goals and resources.
How To Create A Hosted Contact Form For Your Website With ZNICRM Engage
ZNICRM Engage offers a suite of tools designed to increase lead generation and engagement on websites. It features advanced contact forms, pop-up notifications, lead routing, deal bars, splash images, and more, aiming to boost conversions by up to 70% by improving content discovery and user engagement. The platform provides detailed analytics on leads and user behavior, helping to optimize marketing efforts. For more details, you can visit our website directly at https://znicrm.com/engage/.
To create and install a contact form on your website with ZNICRM Engage follow these steps;
Create a Free CRM Account –
Learn from this article on how to create a free CRM account.
Goto Settings Page –
Check this article to learn how to access CRM’s setting page.
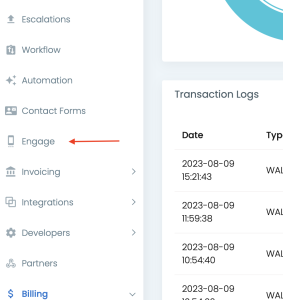
Click on “Engage” menu item on the left navigation menu.

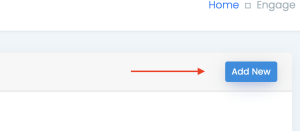
Click On “Add New” button on top-right corner to add new website.

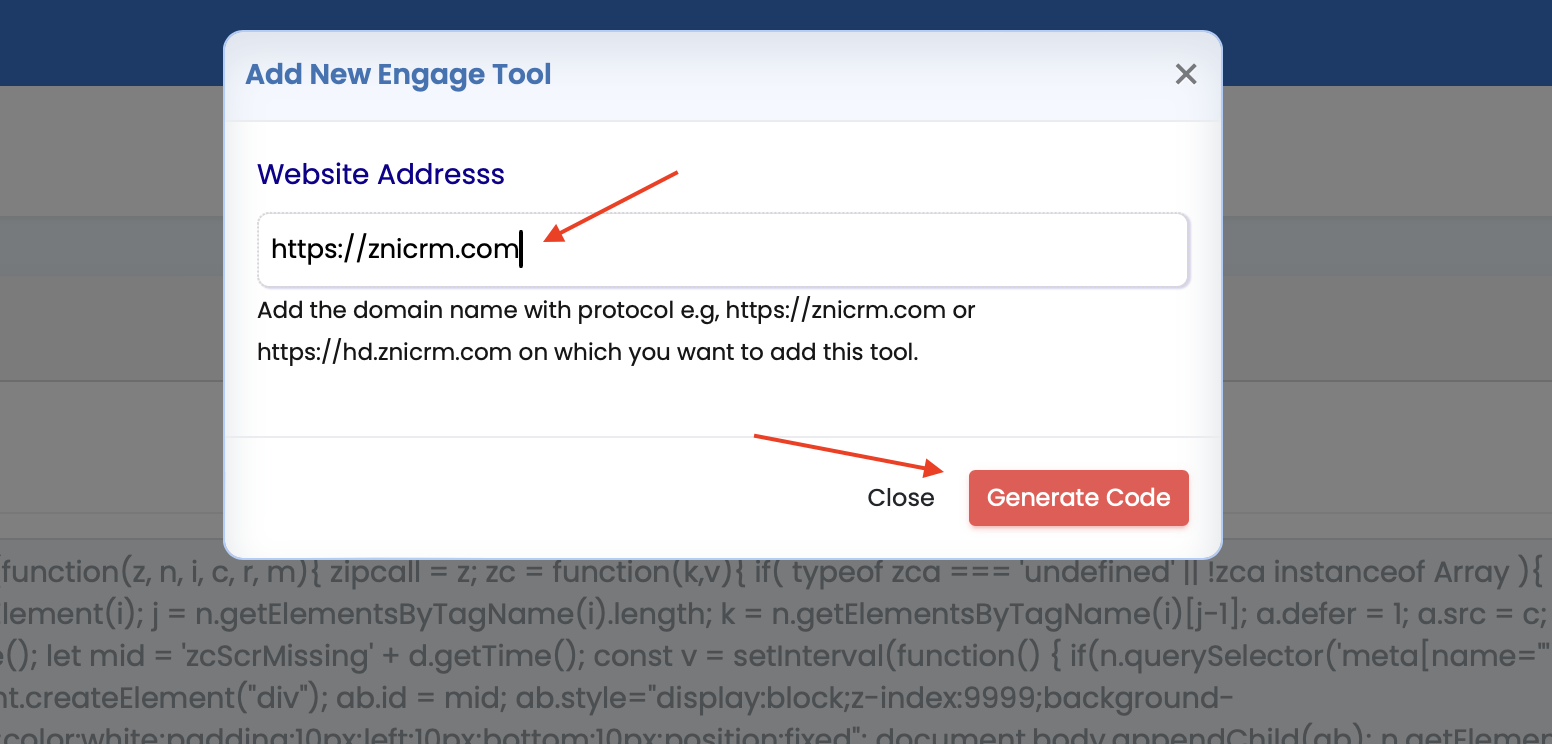
Add your website URL (top-level domain) and click on “Generate Code” button.

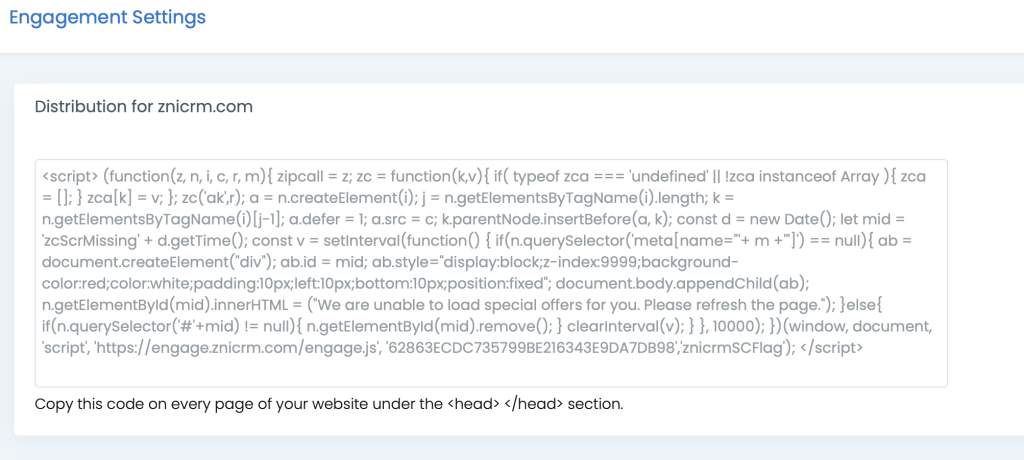
Copy the code and paste on each page of your website under <head></head> section.

That’s it. A pop-up based contact form is ready on your website with ton of other tools.
To learn how to setup your contact form you can visit https://znicrm.com/guide/129/get-started-with-zni-engage/ for detailed tutorial.